

money Mate
Ganz einfach Geld anlegen
Hintergrund
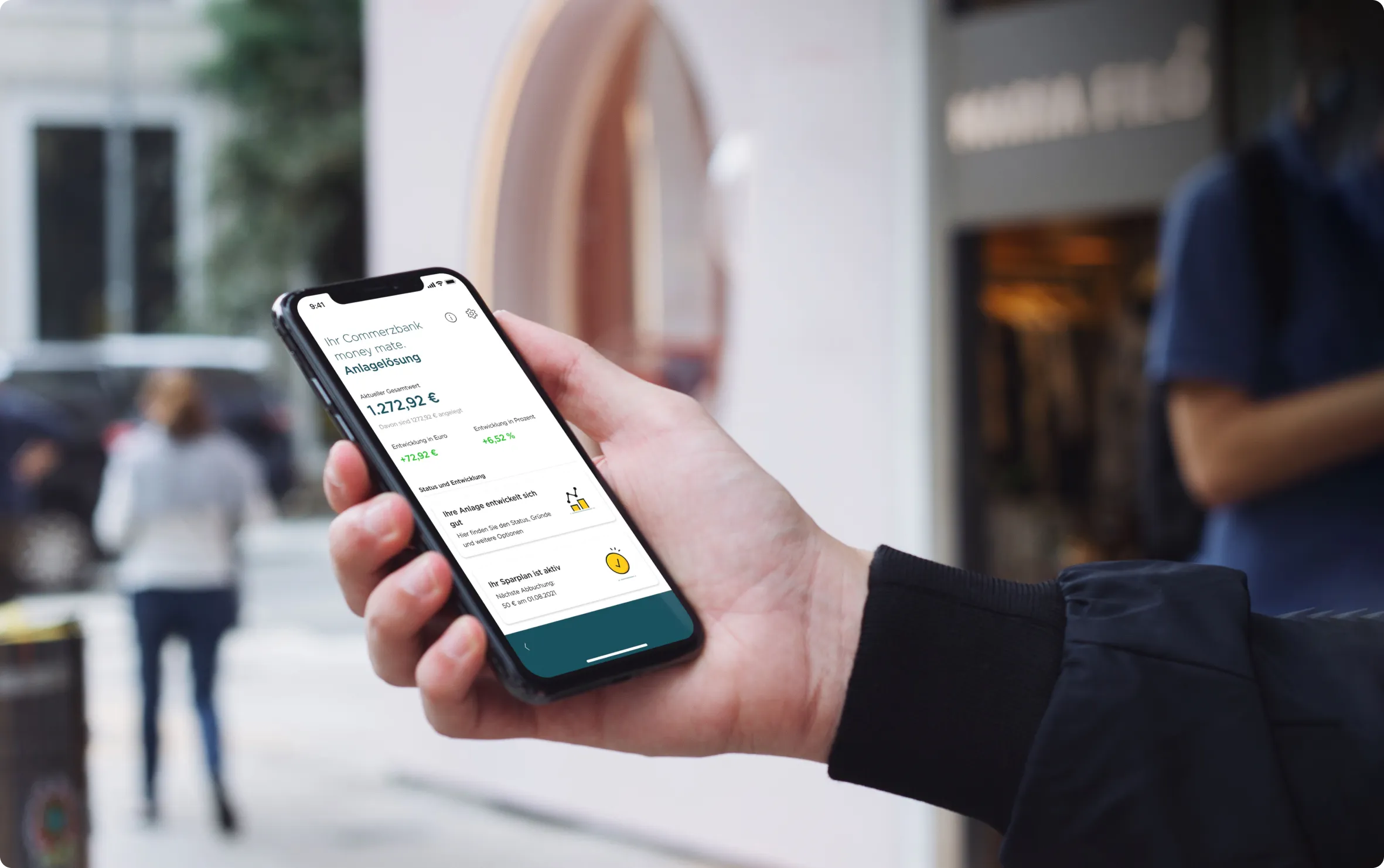
Das Thema Börse wird immer beliebter und die Kunden suchen nach möglichen Alternativen ihr Geld anzulegen. Die Bank möchte den Kunden eine rund-um-Sorglos Service in Form eines aktiv gemanagedten Fonds anbieten. Die Kunden bekommen ein Dashboard im Portal und der Mobile Banking App wo sie ihr Anlage interaktiv erleben können. Für das Portal gab es schon erste Konzepte die 2021 live gegangen sind. Unsere Aufgabe war es eine Lösung für die Mobile Banking App zu gestalten.
Die Challenge
Durch die Niedrigzinspolitik und die Corona Pandemie beschäftigen sich zu der Zeit immer mehr Menschen mit dem Thema Geldanlage und die Anzahl an Aktionären wuchs auf ein neues Hoch wie zu letzt zu Beginn der 2000er Jahre an.
Viele Deutsche denken bei “Börse” jedoch auch schnell an Glücksspiel und Aktienneulinge haben zum einen Angst Geld zu verlieren und fühlen sich nicht richtig informiert. Zusammen mit der Bank haben wir ein neues Produkt geschaffen was den Eintritt in die neue Welt des Investierens erleichtert. Dabei handelt es sich um ein rund-um-Sorglos Service in Form eines aktiv gemanagedten Fonds.
Unser Ziel: Aktienneulinge die Angst vorm Investieren nehmen und für das Thema Investment begeistern

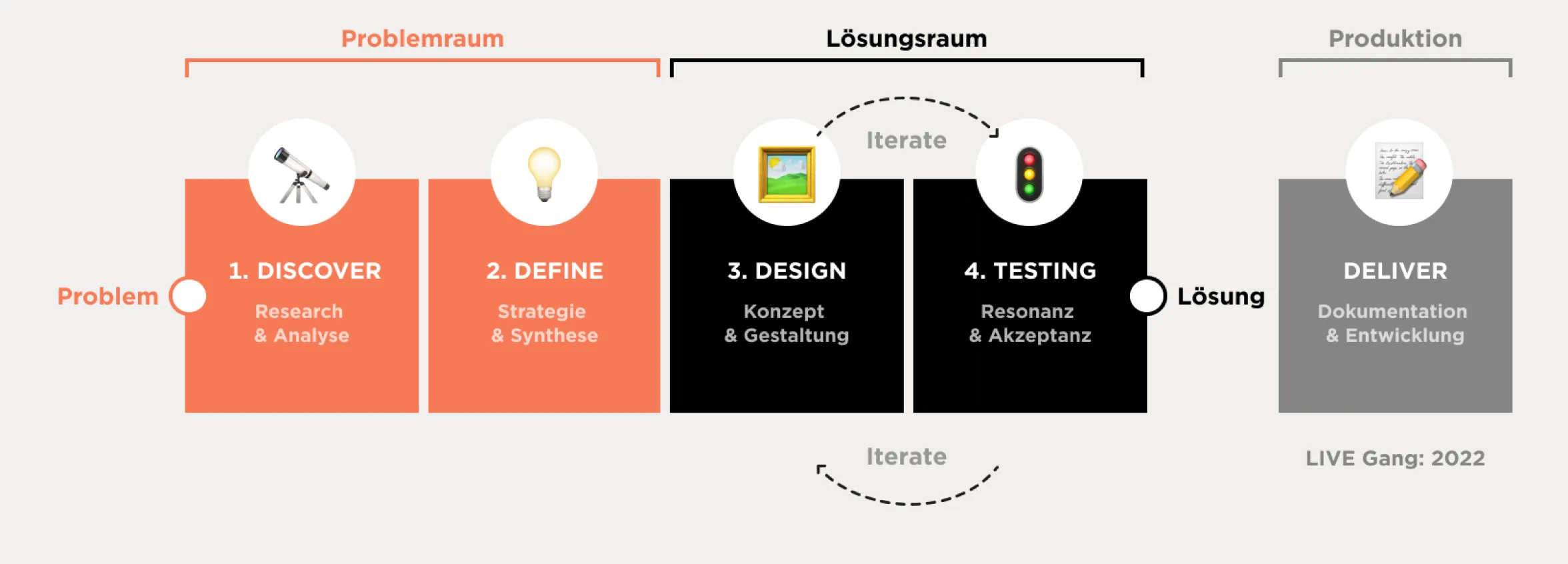
Einblicke in den Design Prozess
Innerhalb von sechs Monaten haben wir den Designprozess von der Discover Phase bis zur Entwicklung vollständig durchlaufen und in nur wenigen Monaten ein neues Dashboard für die Banking-App konzipiert und umgesetzt.

Phase 1: Discover
Die Basis: Das Webportal
Zu Beginn des Projekts setzten wir uns mit dem Projektteam des Portals, den Kollegen in Frankfurt, zusammen und verschafften uns einen Überblick, was bereits geschehen war. Das Team hatte bereits Bedürfnisanalysen und Konzepttests gemacht und wichtige Erfahrungen gesammelt.
Wir lernten potentielle Nutzer:innen kennen. Das Feedbacks aus den Nutzertests diente als Grundlage für erste Anforderungen für das App Dashboard.
Projekt Bestandteile
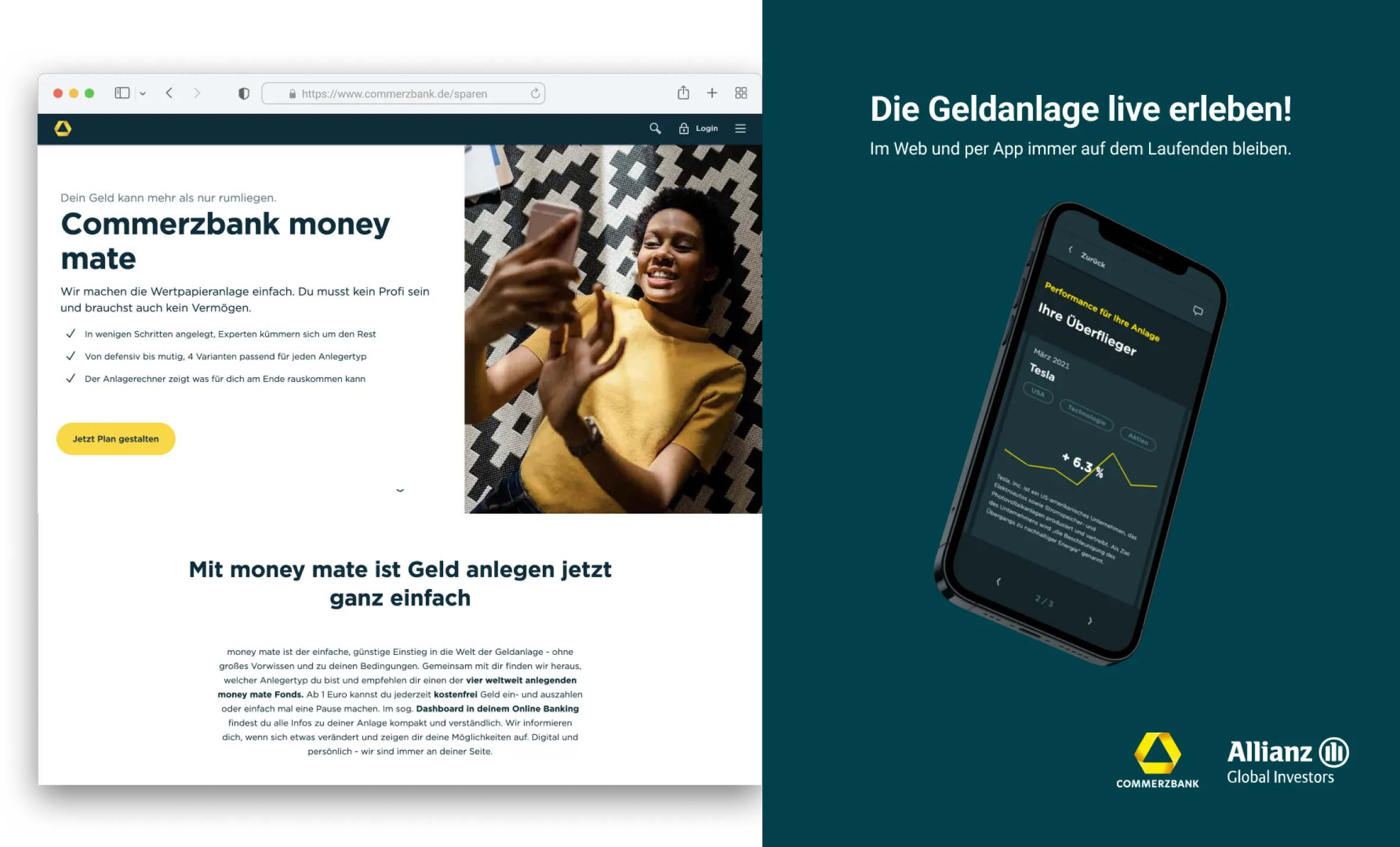
Über eine Landingpage können sich Interessenten über das Produkt informieren und ganz genau nachlesen wie money mate funktioniert. Von dort kommt man auch in die
Abschlussstrecke, in der die Risikoneigung, die finanziellen Verhältnisse und das Anlageprofil ermittelt wird. Anschließend bekommt der Kunde in seinem Online Banking ein
Dashboard angezeigt, wo er die Entwicklung seiner Anlage verfolgen und bei Bedarf Anpassungen vornehmen kann.
.webp)
Was machen die Wettbewerber?
Bevor wir in die Konzeption gingen analysierten wir die Wettbewerber.
Wir schauten uns Stärken und Schwächen an, sprich was macht die Konkurrenz gut und wo gibt es Optimierungsbedarf.

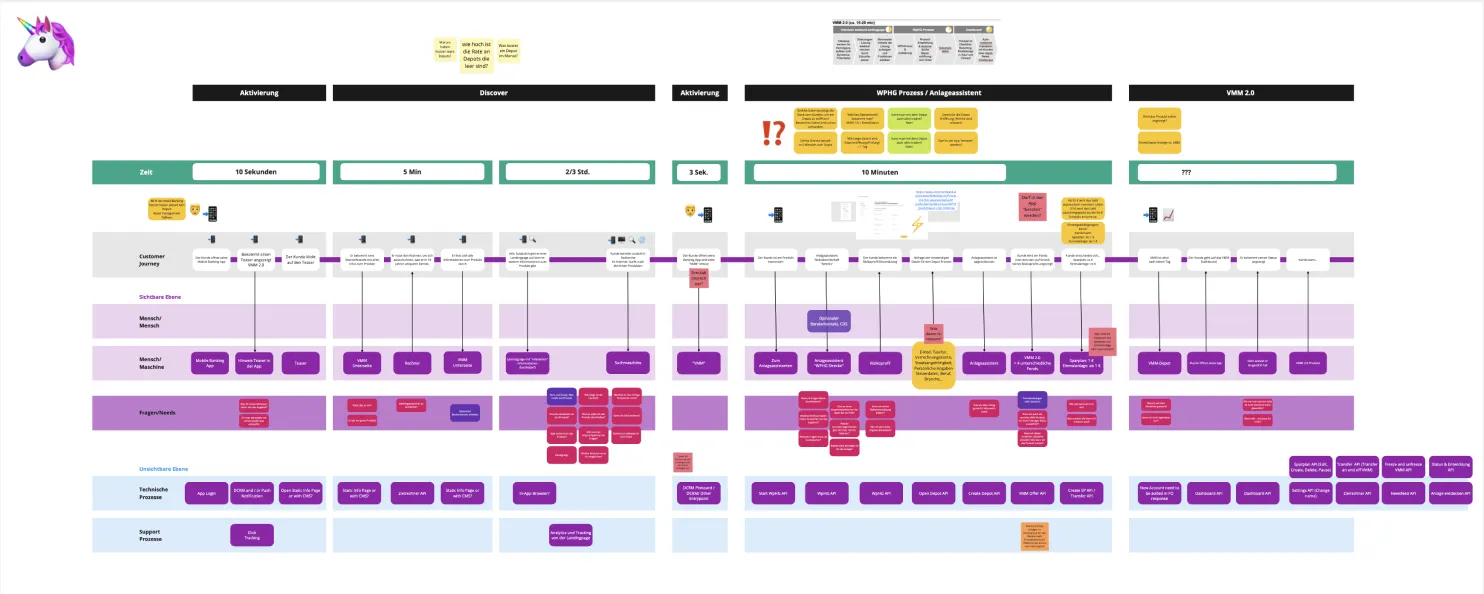
Vom Frankfurter Team wurden für das Portal Projekt über mehrere Monate Insights gesammelt und diese in einer komplexen User Journey über die verschiedenen Bestandteile hinweg vereint. Diese nutzten wir als Grundlage für unsere Arbeit.
User Journey Portal

Service Design Blueprint

Desk Research
Wir nutzten die interne Wissensplattform der Bank, wo wir nach spezifischen Studien rund um das Thema Wertpapiere und themenrelevante Bedürfnisanalyse suchen konnten. So bekamen wir ein guten Einblick in die Bedürfnisse unserer Zielgruppe und ihre Einstellung zur Wertpapieranlage.
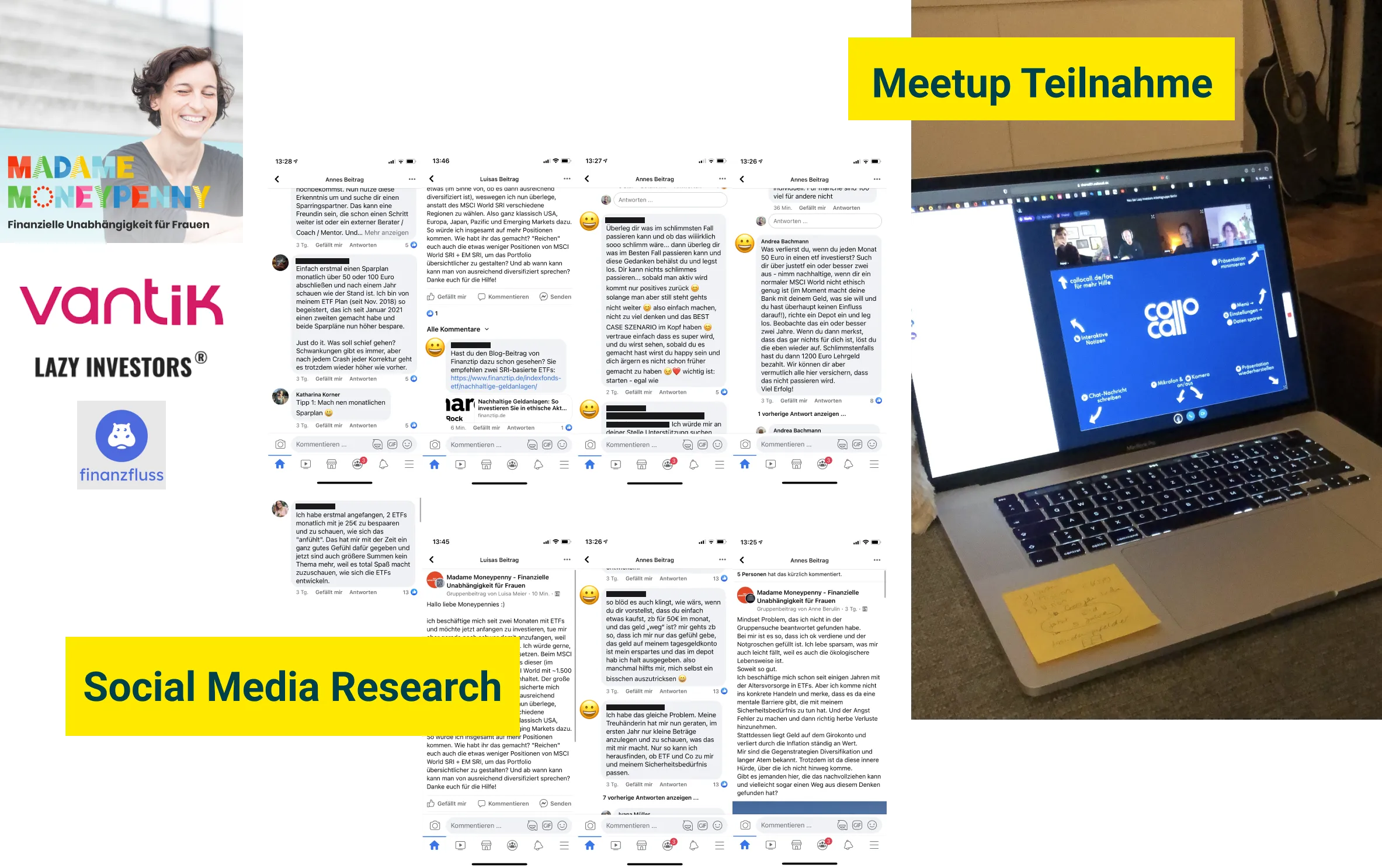
Um mich noch tiefer in das Mindset der Nutzer:innen hineinzuversetzen schaute ich mich in Facebook Gruppen und Finanz Communities um. Ich besuchte Meetups, um von den dortigen Diskussionen zu lernen und so ein Gefühl für die Ängste und Vorbehalte potenzieller Zielgruppen zu bekommen.

Phase 3: Define
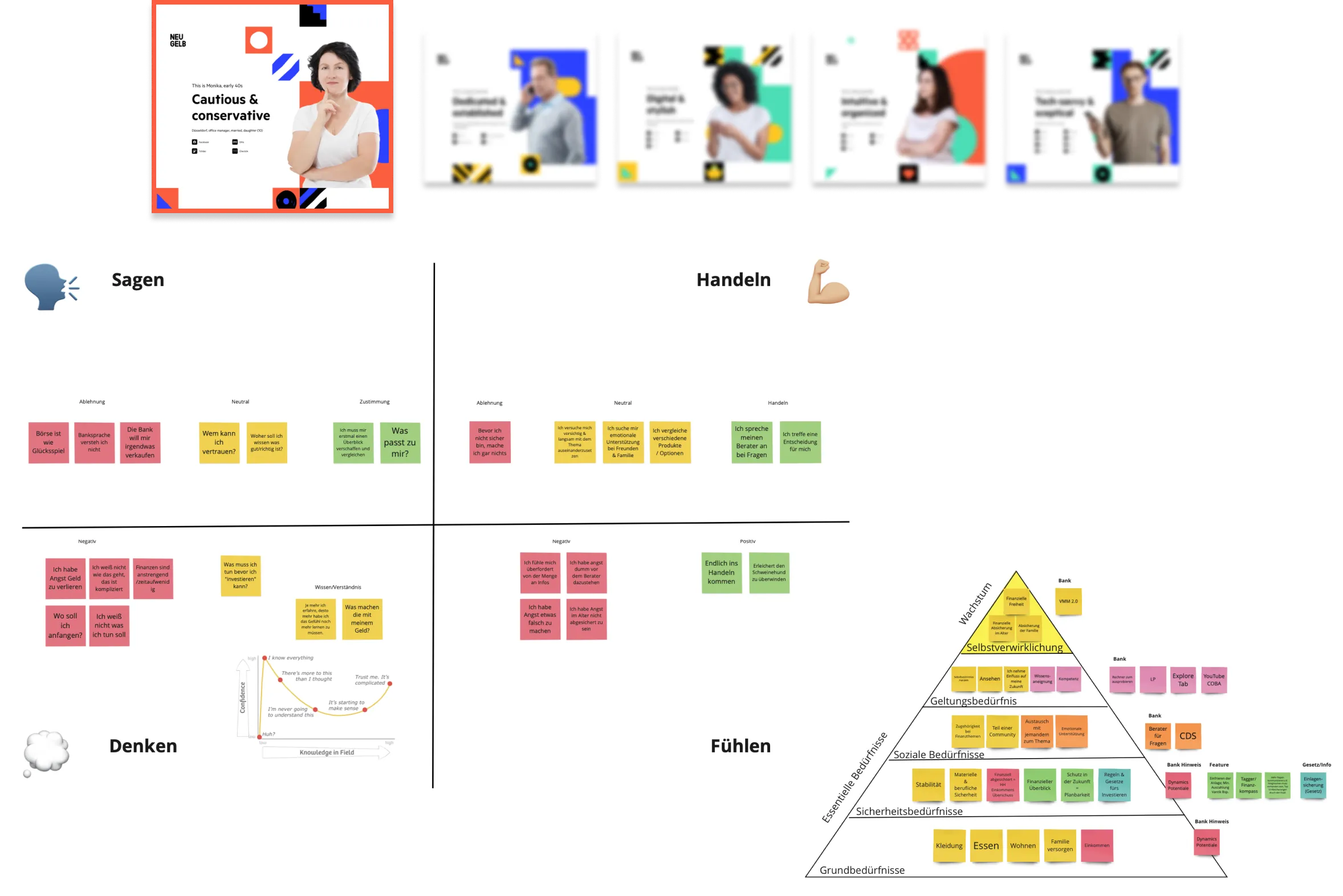
Fokus Persona Monika
Die gesammelten Erkenntnisse aus der ersten Phase nahmen wir in die nächste Phase und glichen diese mit den Banking Personas ab.
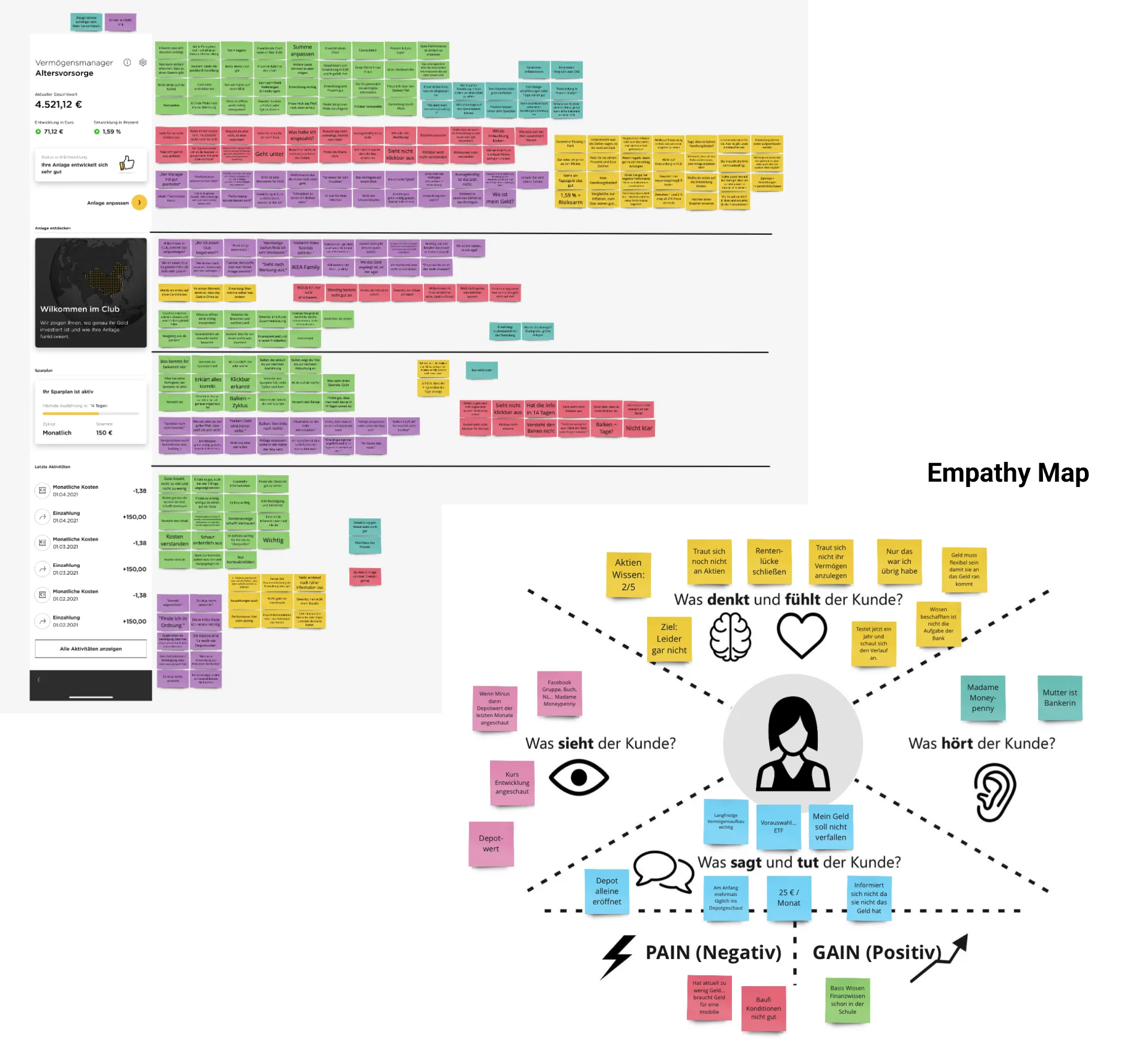
Wir fokussierten uns auf die Persona Monika und beschäftigten uns mit den menschlichen Bedürfnissen nach Maslow, um so eine Empathy Map zu erstellen und die Nutzerbedürfnisse noch besser zu verstehen.

Phase 4: Konzept & Design
Nach dem wird uns mit den Nutern:innen beschäftigt hatten und die Portal Version anlaysiert hatten erstellten wir ein App Konzept.
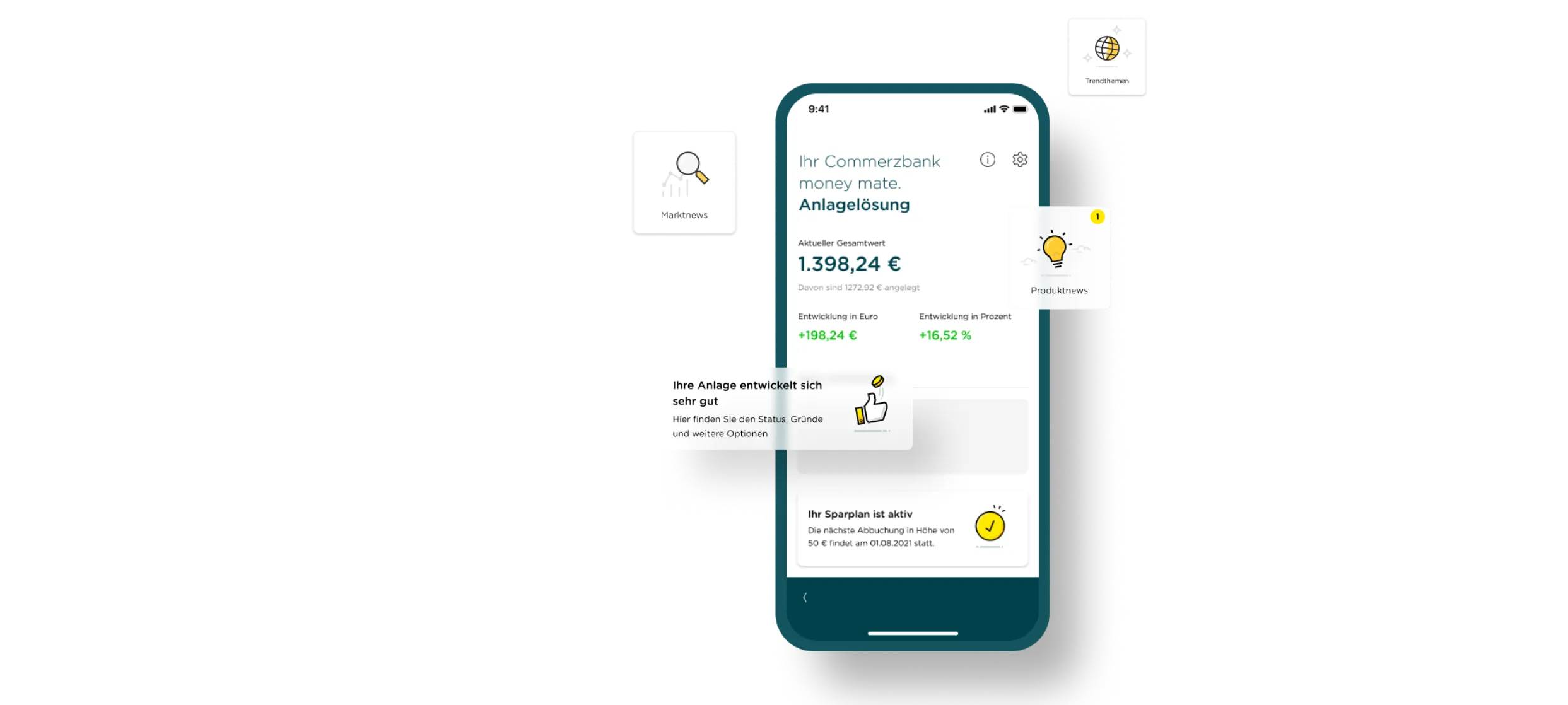
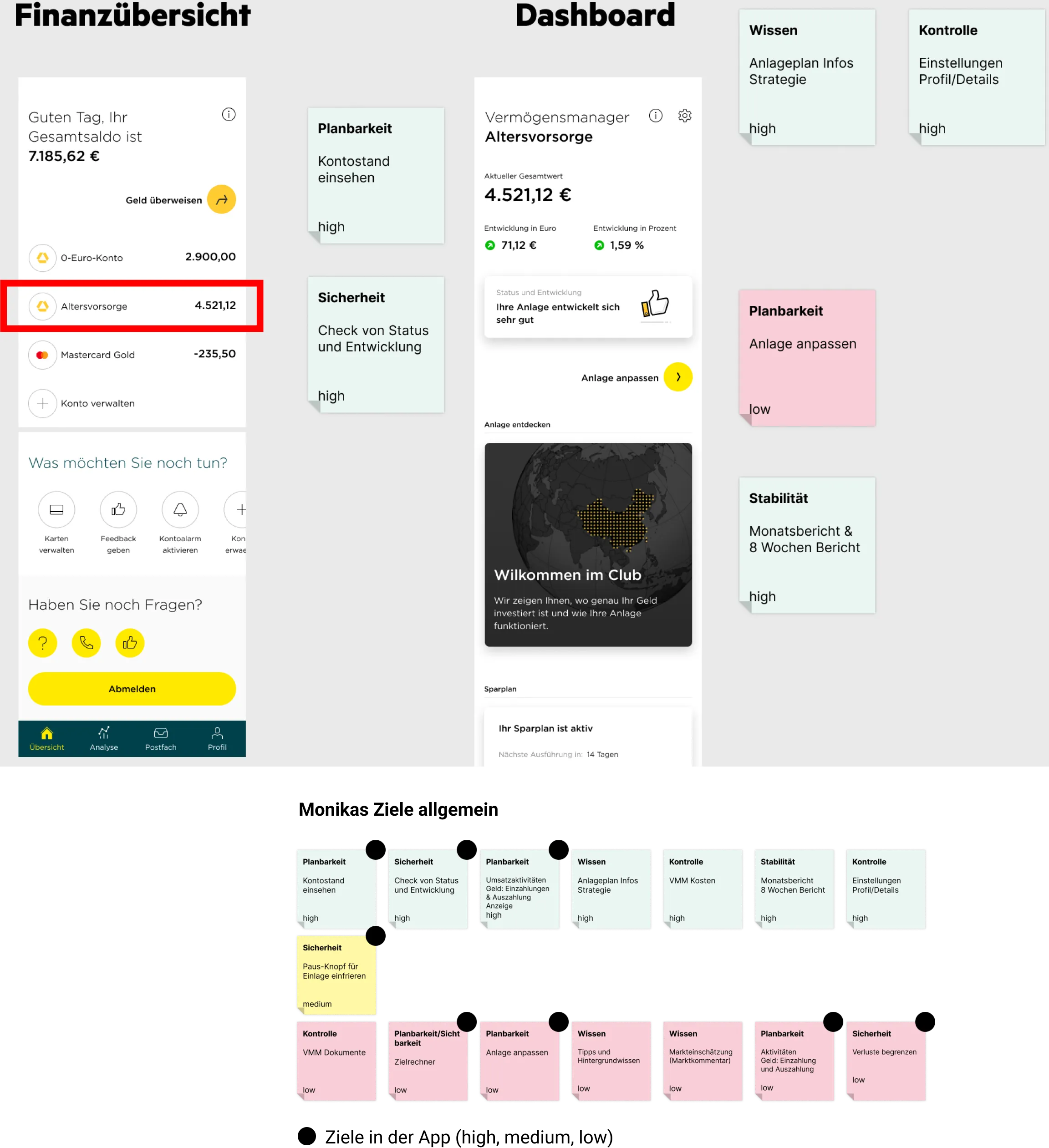
Wir integrierten auf der Finanzübersicht das Produkt „Altersvorsorge“ und begannen mit der Gestaltung des Dashboards.

Hypothesenbasiertes Design
Während der Analyse mit unserer Persona Monika lernten wir, dass sich die Kund:innen sich mit dem Einstieg ins Wertpapiergeschäft schwer tun. Das zeigte sich in den Studien und Testing Insights immer wieder durch Angst etwas falsch zu machen oder aber nicht genügend Wissen zu haben und deshalb gar nicht erst anzufangen. Basierend auf unseren Erkenntnissen definierten wir ein Dashboard in der Mobile Banking App die den Nutzern alle nötigen Informationen liefert.
Passend dazu wurden Hypothesen definiert, die wir durch ein Testing mit Nutzern validierten.
„Wir glauben, dass der Status und die Entwicklung für Monika als erstes erkennbar sein muss, wenn sie ihr Dashboard öffnet.“
Hypothese
Phase 4: Test
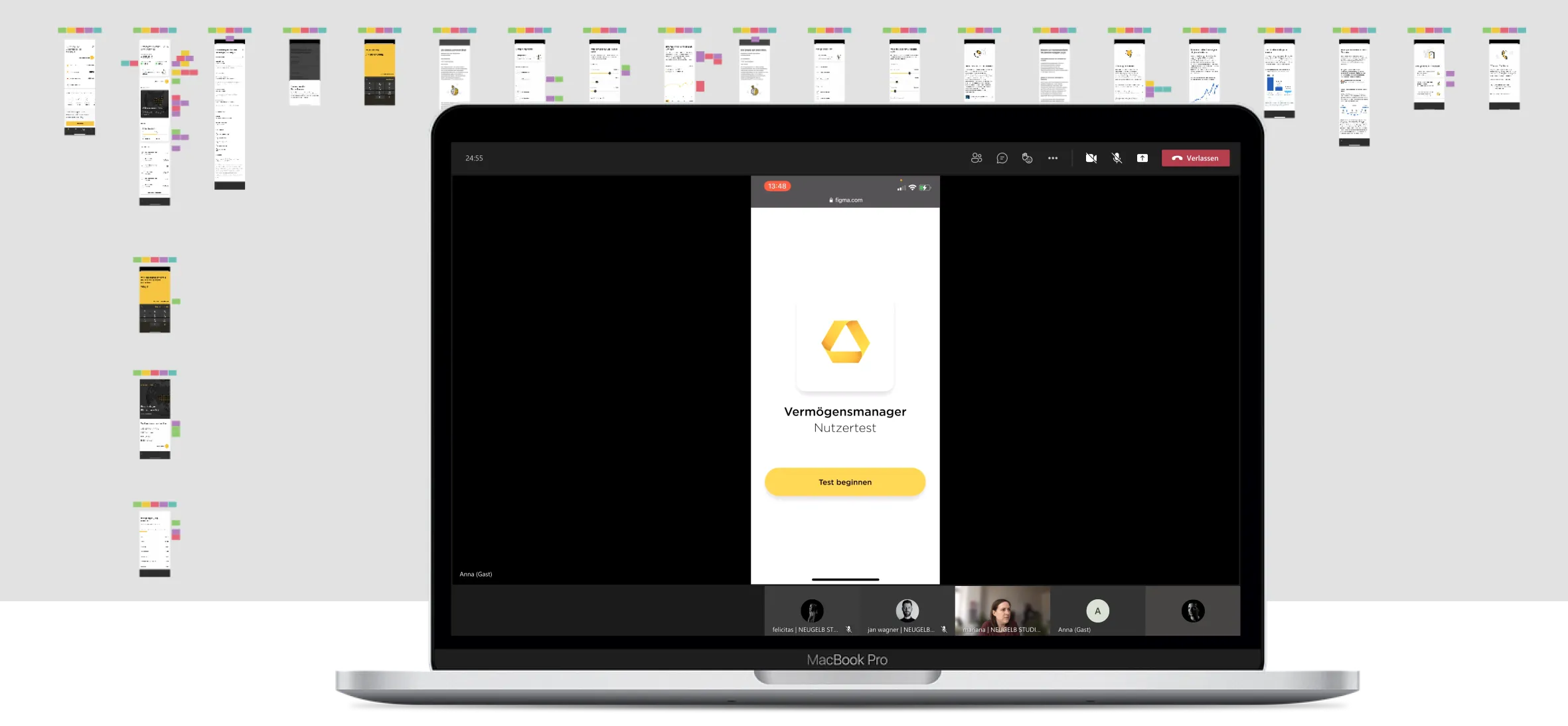
In einem ersten Nutzertest im April 2021 zeigten wir acht weniger erfahrenen Probanden unser erstes Konzept.
Wir lernten, dass die textlichen Einschätzungen zur Performance der Anlage keinen ausreichenden Mehrwert lieferten und die Hintergrundinformationen, zwar positiv und informativ aufgefasst wurden, aber auf den ersten Blick als Werbung wahrgenommen wurden.
Wir veränderten die Reihenfolge der Inhalte. Wichtige Informationen wurden in den Fokus gerückt und wir arbeiteten mit Animationen auf das Dashboard, um die Anlage interaktiv erlebbar machen. Zusätzlich bekommen die Nutzer:innen in regelmäßigen Abständen Berichte von ihren Fondsmanagern, um so Insights verfolgen zu können und Vertrauen zu gewinnen.
👩🏻💻 Nutzertest mit 8 Personen
Interview Frage
„Wo schaust Du die Anlagestrategie nach?Wie wichtig ist der Status für Dich?“



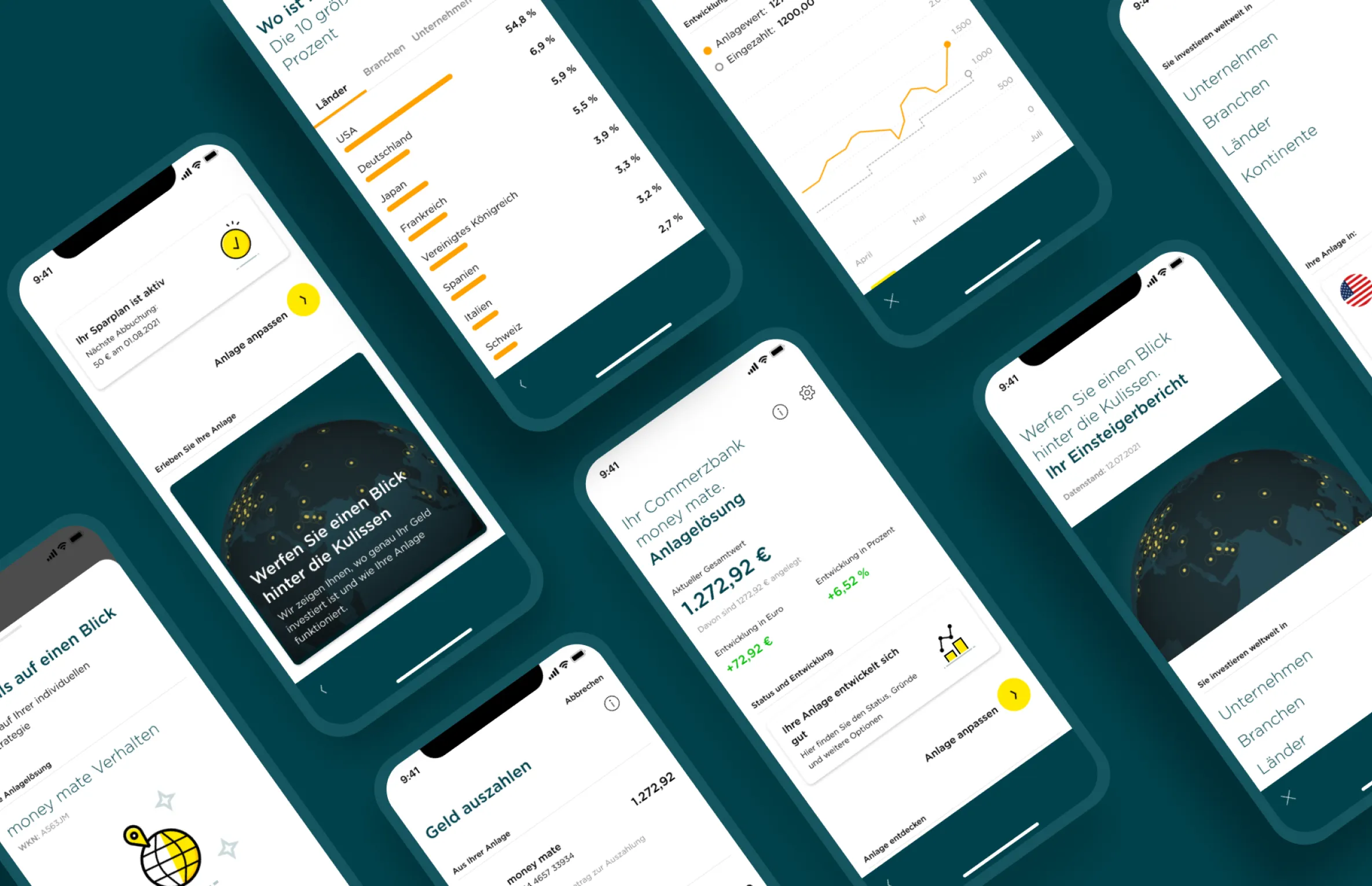
Finales UI Design

Werbefilm Dreh mit dem Produktteam
Filmdreh in Mainz mit dropout Film, Juli 2021
Meine Learnings
Durch eine interdisziplinäre Teambesetzung von UI, UX, Research, Analysten, Entwicklern und Experten:innen von der Commerzbank haben wir innerhalb sechs Monaten einen neuen Service für die Mobile Banking App gestaltet.
Fachkenntnisse mussten zunächst verinnerlicht werden. Die Zusammenarbeit mit Bankexperten half mir, Prozesse und Abläufe zu verstehen, um sie anschließend in Konzepte umzusetzen.
Die interdisziplinäre Zusammenarbeit in einem Team ohne Erfahrung mit Nutzer:innen und Daten war anfangs herausfordernd. Regelmäßiges Teilen von Erkenntnissen schuf Verständnis und erhöhte den Wert unserer Arbeit, indem das Fachteam der Bank ihre Nutzer:innen besser kennenlernte.
Einige Stakeholder glaubten zunächst, ihre eigenen Benutzer zu repräsentieren.
Durch echte Videos/Interviews zeigten wir, dass Nutzer:innen anders denken.
Diskussionen über die Implementierung eines Sicherheitsinformationsbildschirms verliefen anschließend reibungslos.
Daten-Erkenntnisse wurden regelmäßig von einer Analystin ausgewertet und alle zwei Wochen im Team besprochen, um den Service kontinuierlich zu verbessern.


Danke!
NEUGELB: Felicitas Kaletsch (PM), Liga Apine (QA Tester), Emilia Trinh (Data Analyst), Mariana Schmellenkamp (Research), Jan Wagner (UI), Willy Dinata (Software Engineer) und Ahmed Hegazi (Software Engineer).Und natürlich das ganze Team von dropout GmbH, das Neugelb Team aus Frankfurt und der Commerzbank.