

Neukonzeption Business Software KIND
Hintergrund
Als anerkanntes Unternehmen mit über 3.500 Mitarbeitern in mehr als 700 Fachgeschäften hat sich KIND auf die Entwicklung und Herstellung von Hörgeräten spezialisiert. Mit einem klaren Fokus auf innovative Technologien strebt das Unternehmen danach, die Lebensqualität von Menschen mit Hörminderungen zu verbessern.
Die Challenge
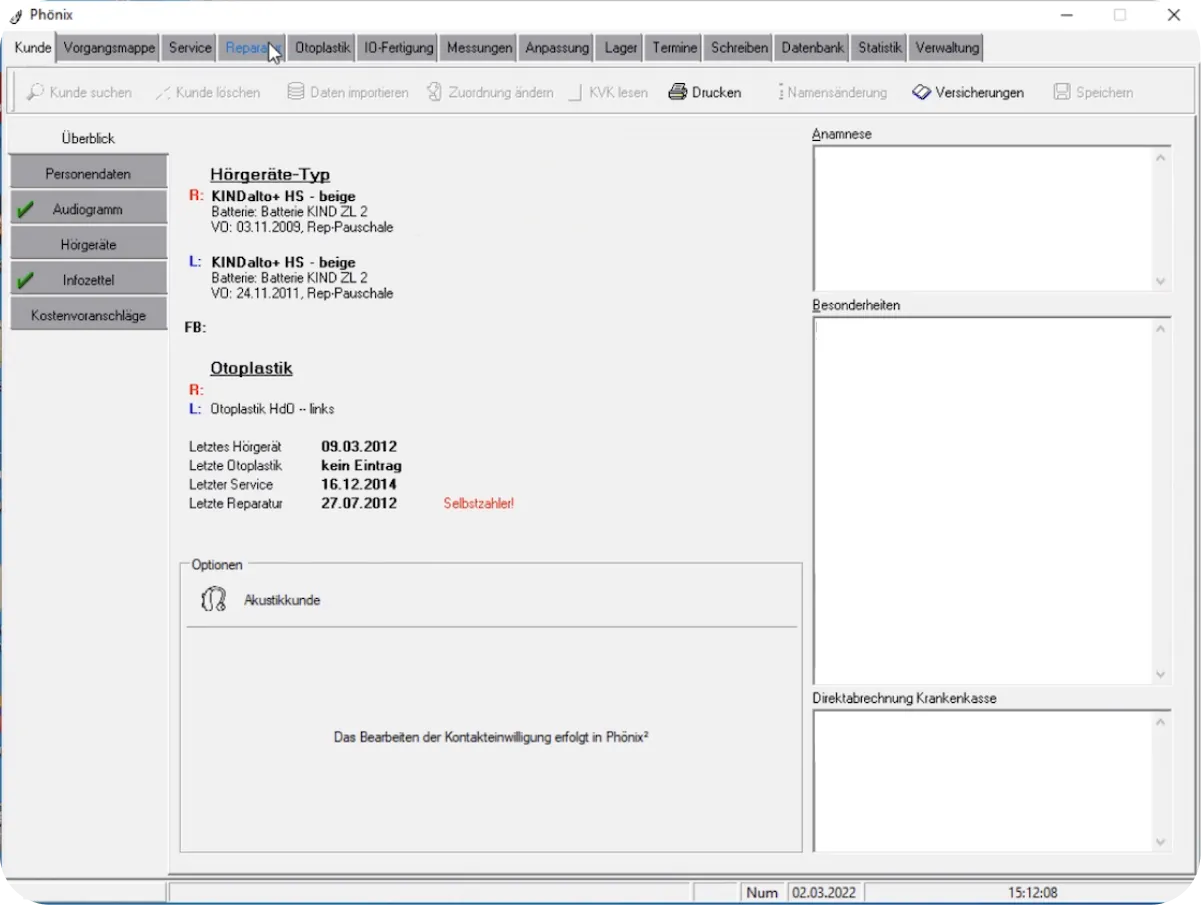
Die Herausforderung bestand darin, die veraltete Softwareoberfläche Phönix ohne zeitgemäßes Design zu überarbeiten und ein einheitliches Designsystem für Web, App und Business-Software zu entwickeln. Dabei wurden die datenabhängigen Filialprobleme der nicht-Cloud-fähigen Software gelöst und eine einheitliche Kundenansicht implementiert. Zusätzlich galt es, die komplizierten Prozesse, insbesondere bei der Anlage von Services, zu vereinfachen, und die unzureichenden Dokumentationen zu verbessern, damit die Akustiker und Optiker in den Geschäften ihre Kunden optimal beraten können.



Meine Rolle
In meiner Position als UX Lead lag meine Verantwortung darin, die Businesssoftware in den Filialen von Grund auf neu zu konzipieren, um die UX-Reife und die interne UX-Akzeptanz bei KIND zu steigern. Als UX Lead des Design-Teams, bestehend aus mehreren Designern, habe ich das Team geleitet und gemeinsam mit ihnen die Anforderungen der Stakeholder sowie die Strategien in Konzepte und finale Designs umgesetzt.

Teamstruktur
Mein Team setzte sich aus mehreren festen und freien UI- und UX-Designern zusammen (Kern Team: Zwei UI Designer und ein UX Designer). Auf der Kundenseite gab es zwei externe Entwickler, einen externen Product Owner, einen internen Product Owner und ein IT-Team.
Struktur & Ablauf
In der Frühphase im März 2022 stieg ich als erste Designerin in das Projekt ein, in dem alle Anforderungen der verschiedenen Stakeholder und Nutzer:innen analysiert wurden. Gemeinsam mit meinem Team entwickelten wir innerhalb weniger Monate den ersten Meilenstein: ein neues Kundendashboard mit modernem Design, das pünktlich und erfolgreich live ging. Danach folgte der zweite Meilenstein, die Konzeption eines neuen Serviceprozesses für Akustiker.Während des gesamten Prozesses arbeiteten wir eng mit dem IT-Team von KIND zusammen und schufen so eine neue Oberfläche, die den Berater:innen in den Fachgeschäften einen echten Mehrwert bietet.
Phasen der Produktentwicklung

Der Design Prozess
- Feedback auswerten
- Feedback auswerten
- Stakeholder Interviews
- User Journeys
- Customer Profiles
- Observation
- Shadowing
- Aufbau einer Key User Group
- SWOT Analyse
- Wettbewerber Analyse
- Value Proposition
- Usability Testing
- UX Audit
- Heuristiken
- Beratungsprozesse verstehen
- Businessmodell verstehen
- Ideation Workshops
- Prototyping
- Brainstorming
- Moodboards
- Wireframing
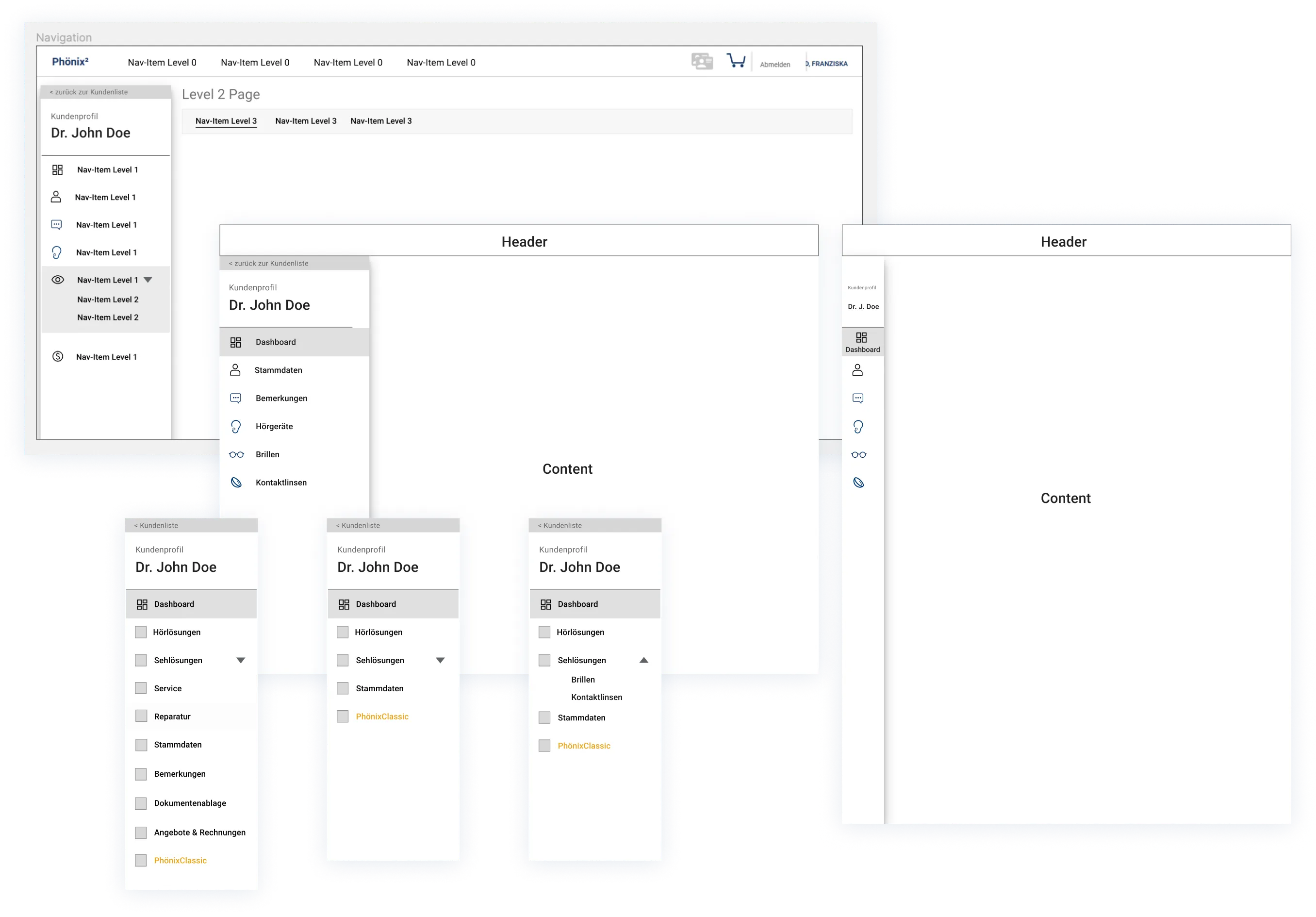
- Information Architektur
- Design System
- User Stories
- Akzeptanz Kriterien
- UI Design
- UX Labs (Testing)
- Prototypen
- Hypothesen überprüfen
- Evaluation





Analyse
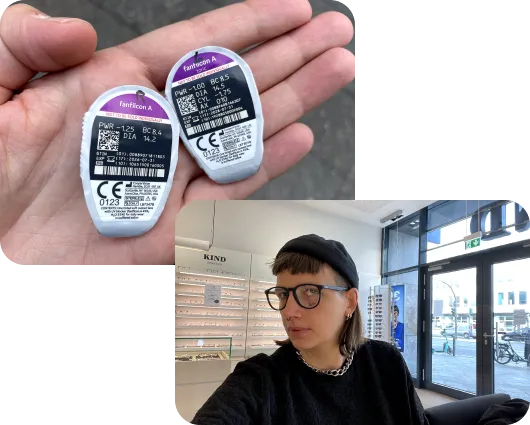
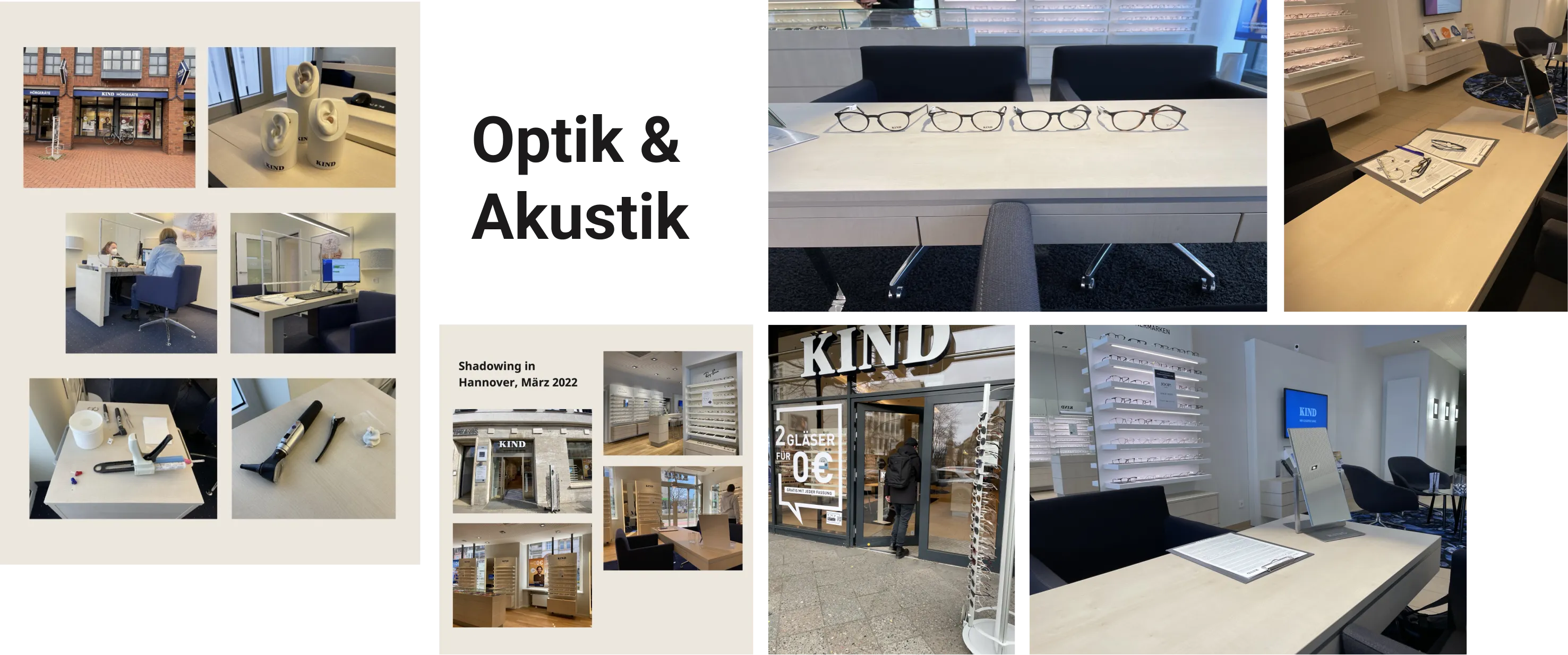
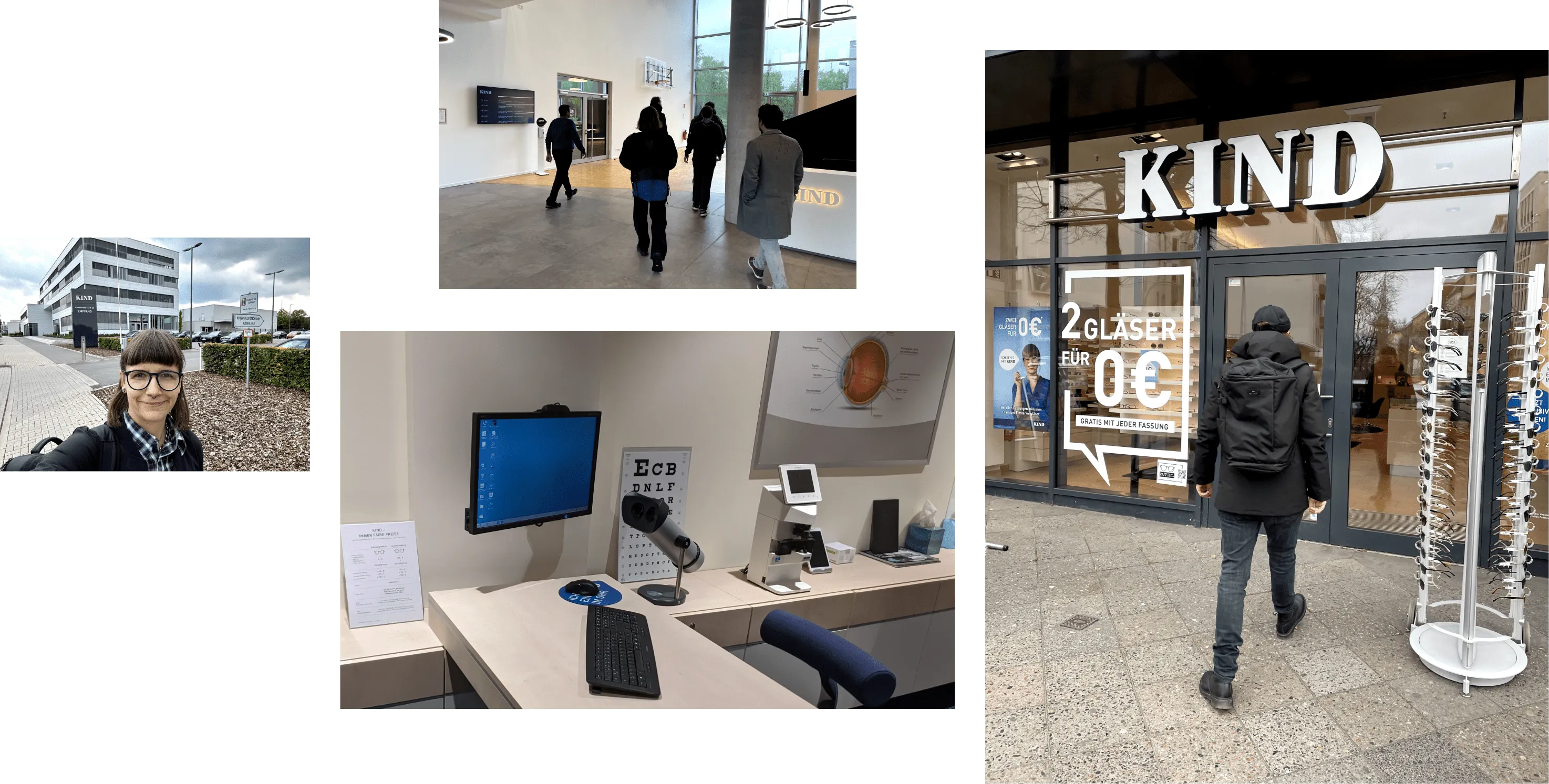
Shadowing und Brillenkauf
Im Frühjahr 2022 ging es in die Fachgeschäfte, um sich die Akustik und Optik Prozesse aus der Nähe anzuschauen und das gewonnene Feedback in die weitere Arbeit einfließen zu lassen. Parallel zu den Beobachtungen folgte von mir ein Sehtest inklusive eines Brillenkaufes, um mich noch besser in die Kundenperspektive hineinzuversetzen.

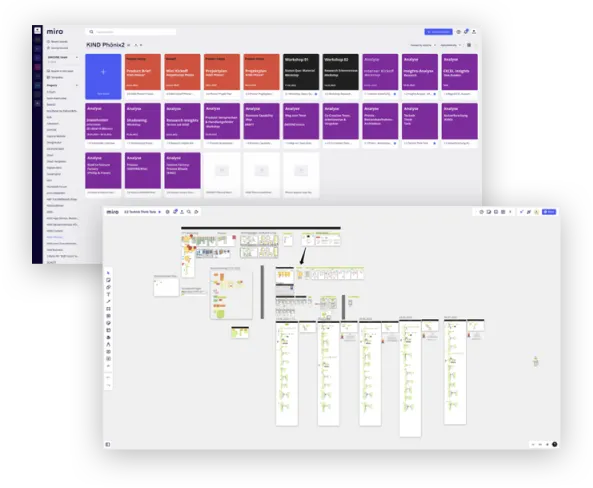
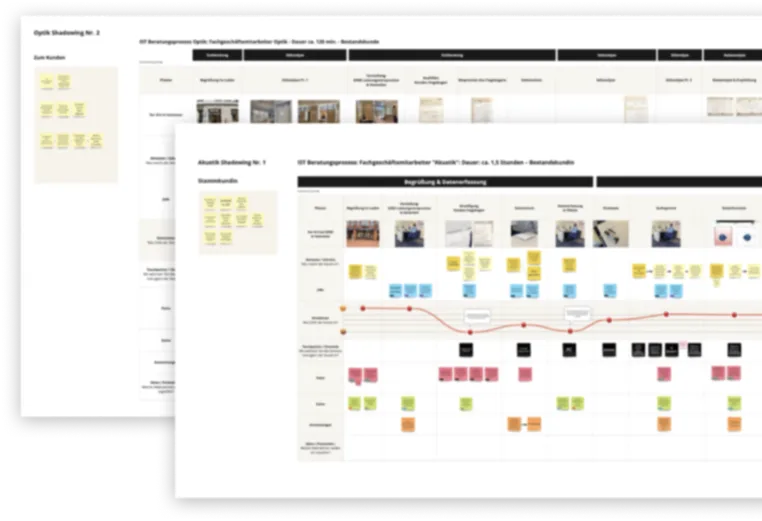
Customer Profile & Journeys
Die Erkenntnisse wurden in Customer Profile und Journey überführt, um so die Daten zugänglich zu machen.


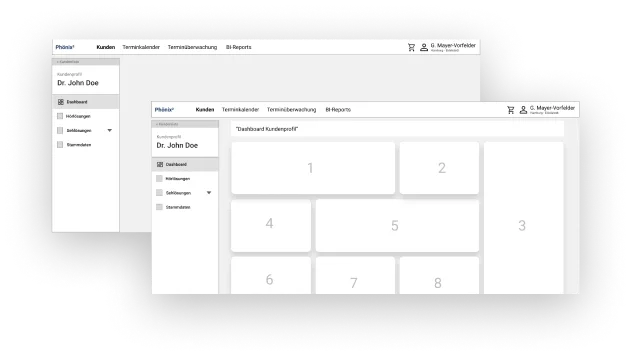
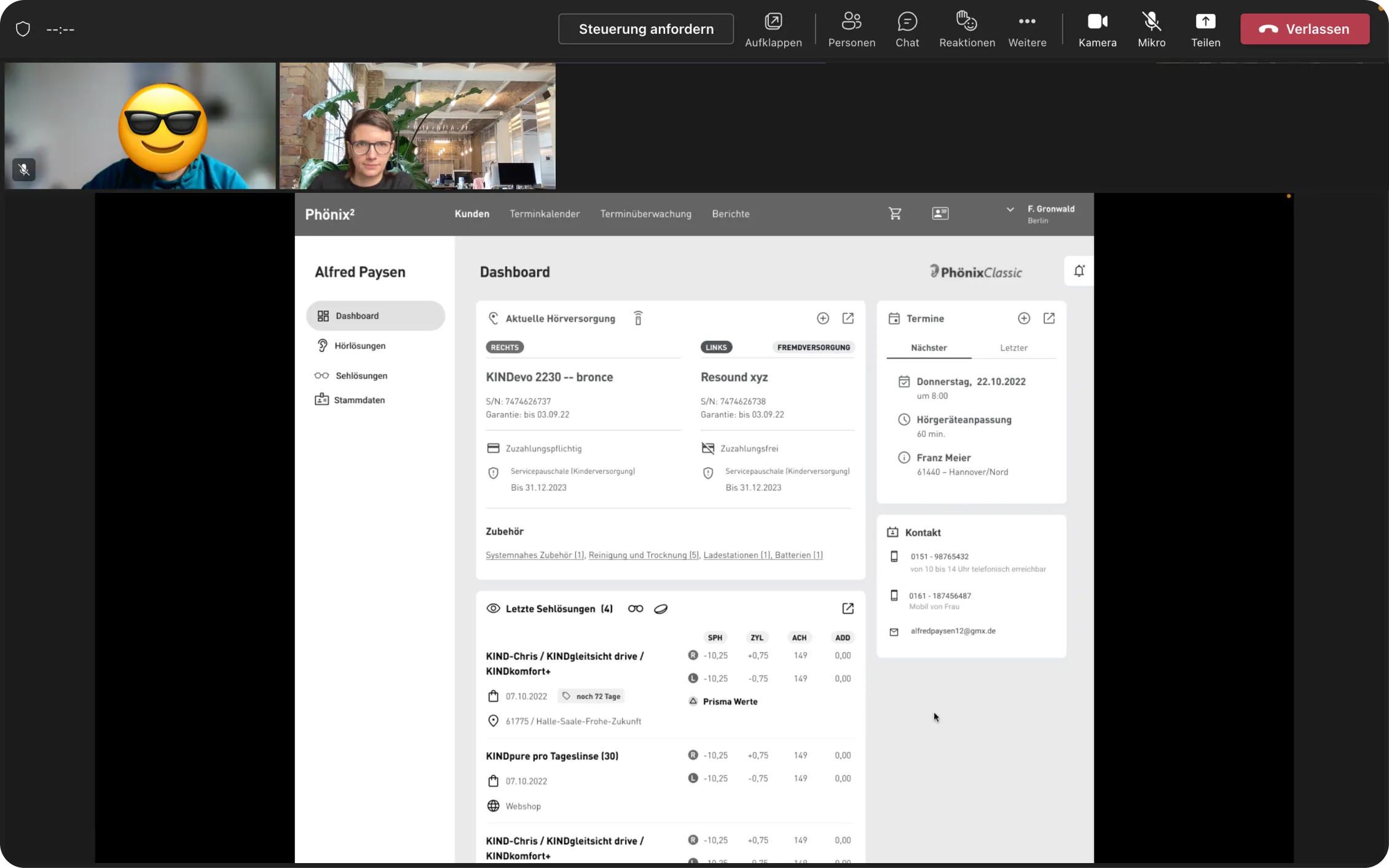
MEILENSTEIN 1: Das Dashboard
Ideate
Aus den gewonnen Erkenntnissen der Analyse Phase wurden eine erste Informationsarchitektur und erste Designs erstellt.

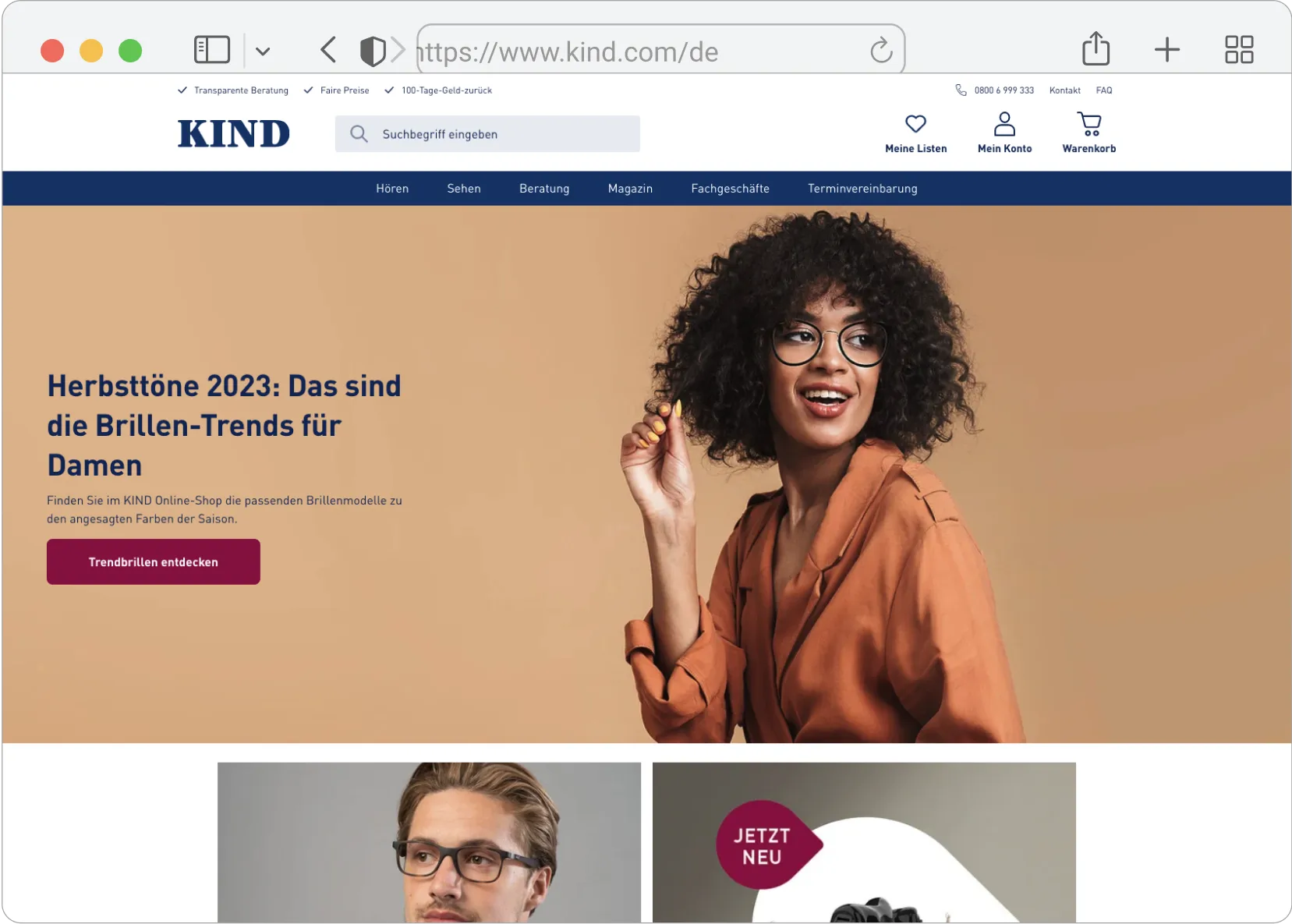
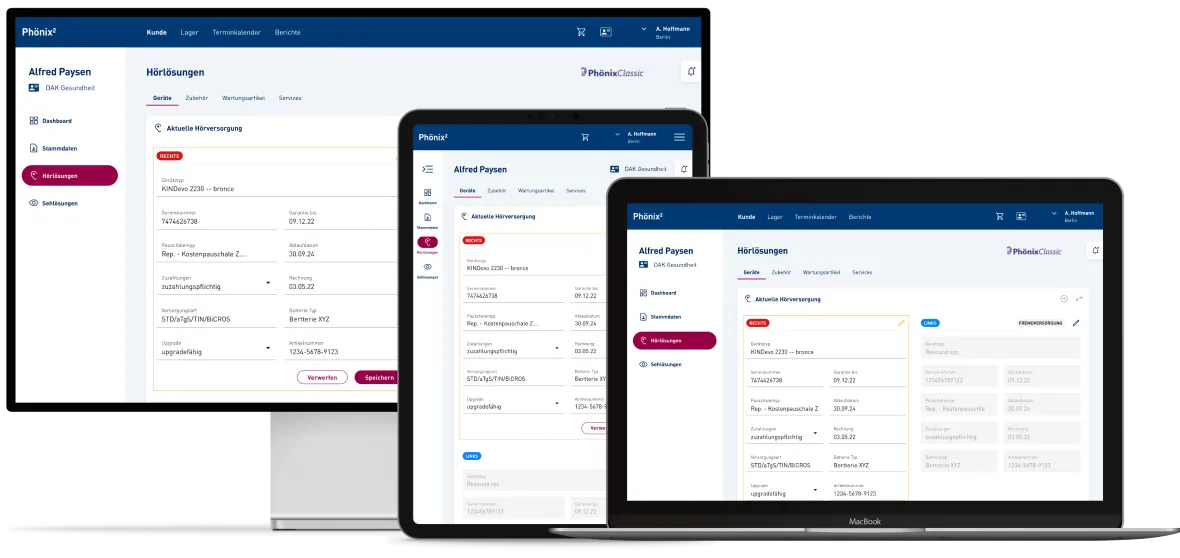
Responsives Design über alle Gerätegrößen hinweg
Nach einer Vorphase schalteten wir direkt in den Sprint-Modus und arbeiteten gemeinsam mit dem Scrum-Team von KIND an der Ausarbeitung und schrittweisen Veröffentlichung der Konzepte.
Innerhalb von fünf Monaten entwickelten wir ein neues Dashboard mit Unterbereichen, das den Fachgeschäftsmitarbeitern seit Dezember 2022 eine einheitliche Kundenansicht ermöglicht.
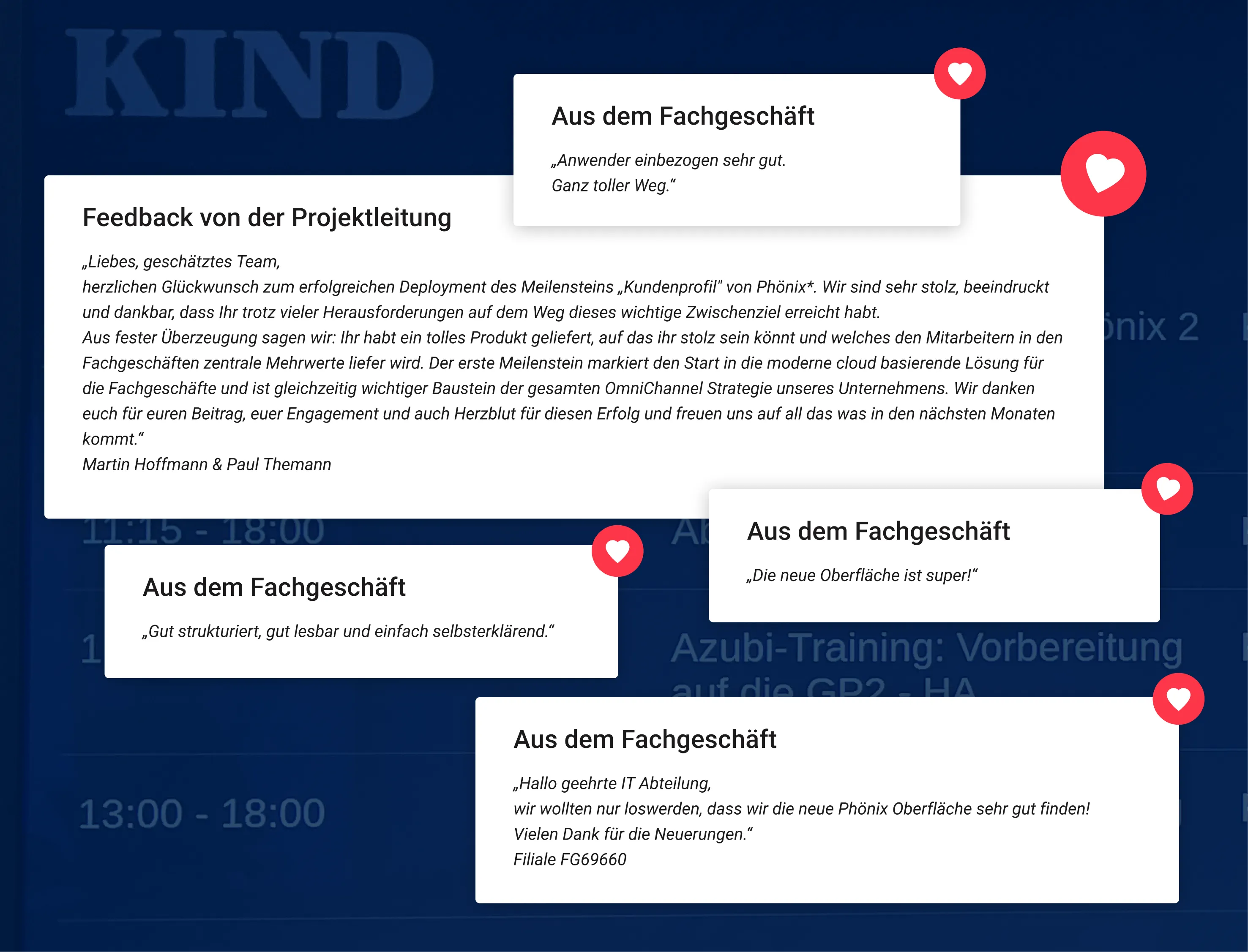
Nach dem Release erhielten wir sehr viel positives Feedback.

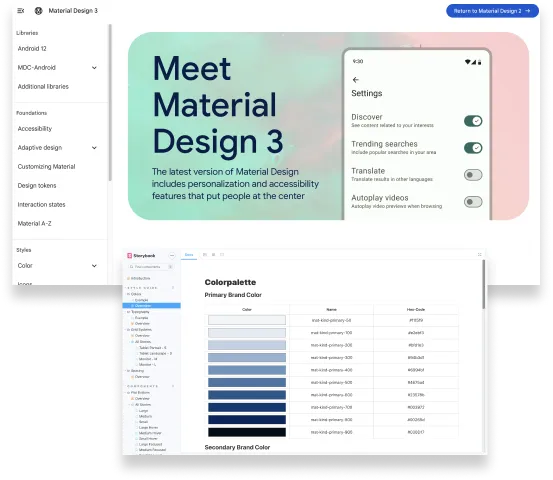
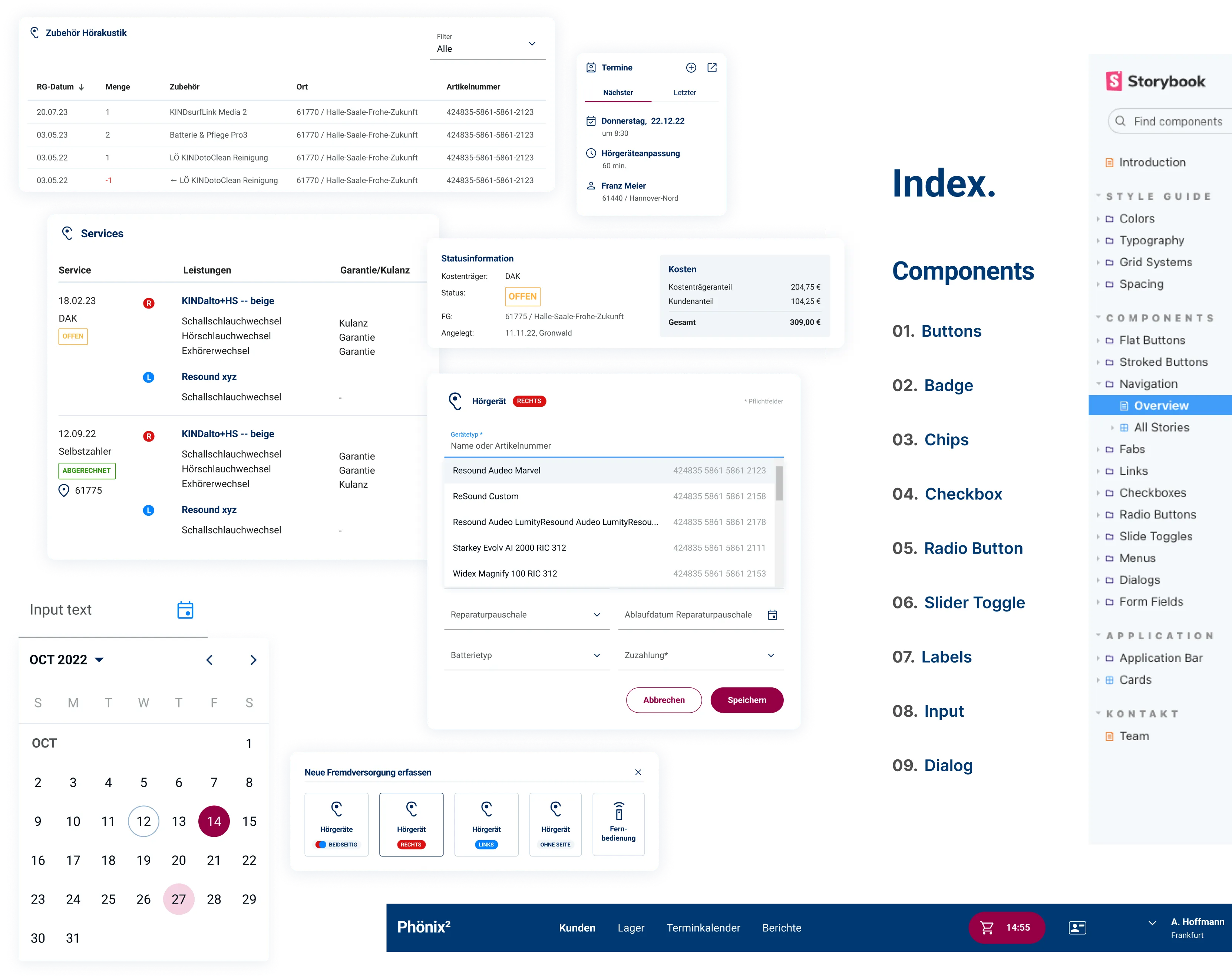
Design
Styleguide und Komponenten
Es wurde ein Styleguide erstellt, der Designern und Entwicklern Orientierung bietet. Parallel dazu wurden Userflows und Konzepte erarbeitet und in Komponenten überführt.

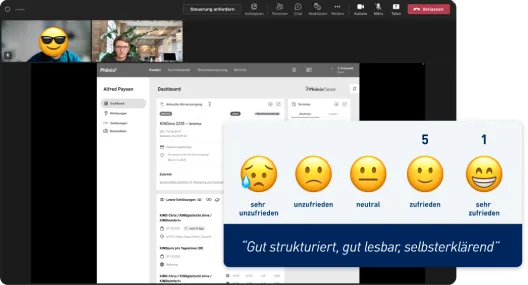
Validate
Interviews mit Mitarbeitern
Unsere Konzepte vertesteteten wir Fachgeschäftsmitarbeitern und ließen das wertvolle Feedback in die weitere Arbeit einfließen, um so eine optimale User Experience zu gewährleisten.



MEILENSTEIN 2: Neuer Service Prozess
Ab Ende November 2022 ging es mit der Ausarbeitung des Dashboards und den Unterseiten weiter und es folgte die Ausarbeitung eines neuen Serviceprozess.
Die Ausarbeitung des Serviceprozesses inklusive Testing haben wir im Juli 2023 abgeschlossen.
Der neue Prozess ging im Herbst 2023 live.

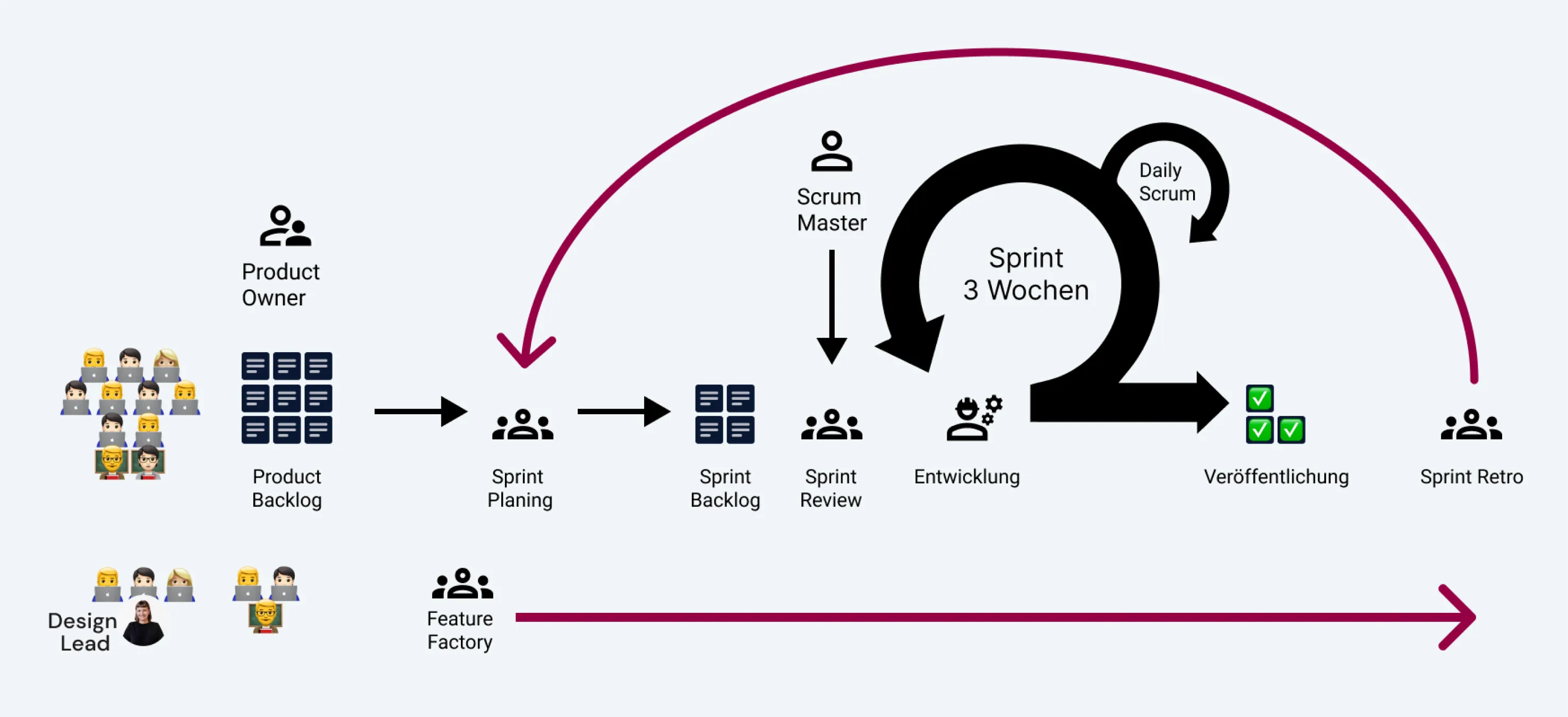
Zusammenarbeit mit KIND
Das IT-Team arbeitete im dreiwöchigen Sprint-Rhythmus, während unser Design-Team parallel an der Neukonzeption des Dashboards und der Entwicklung neuer Workflows arbeitete. Die erarbeiteten Konzepte wurden in regelmäßigen Sprint Plannings besprochen und dann an das IT-Team übergeben.
Zwei Parallele Teams

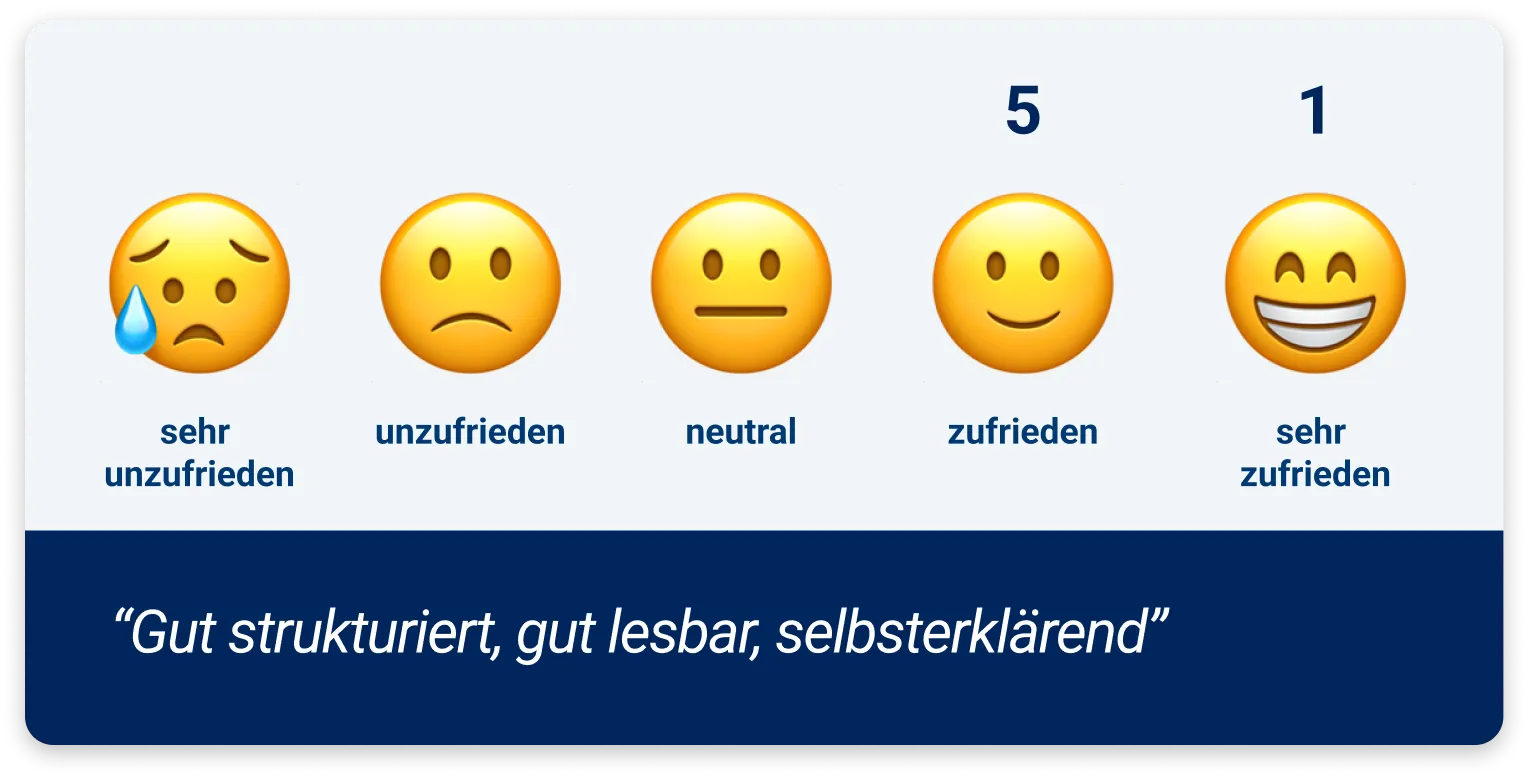
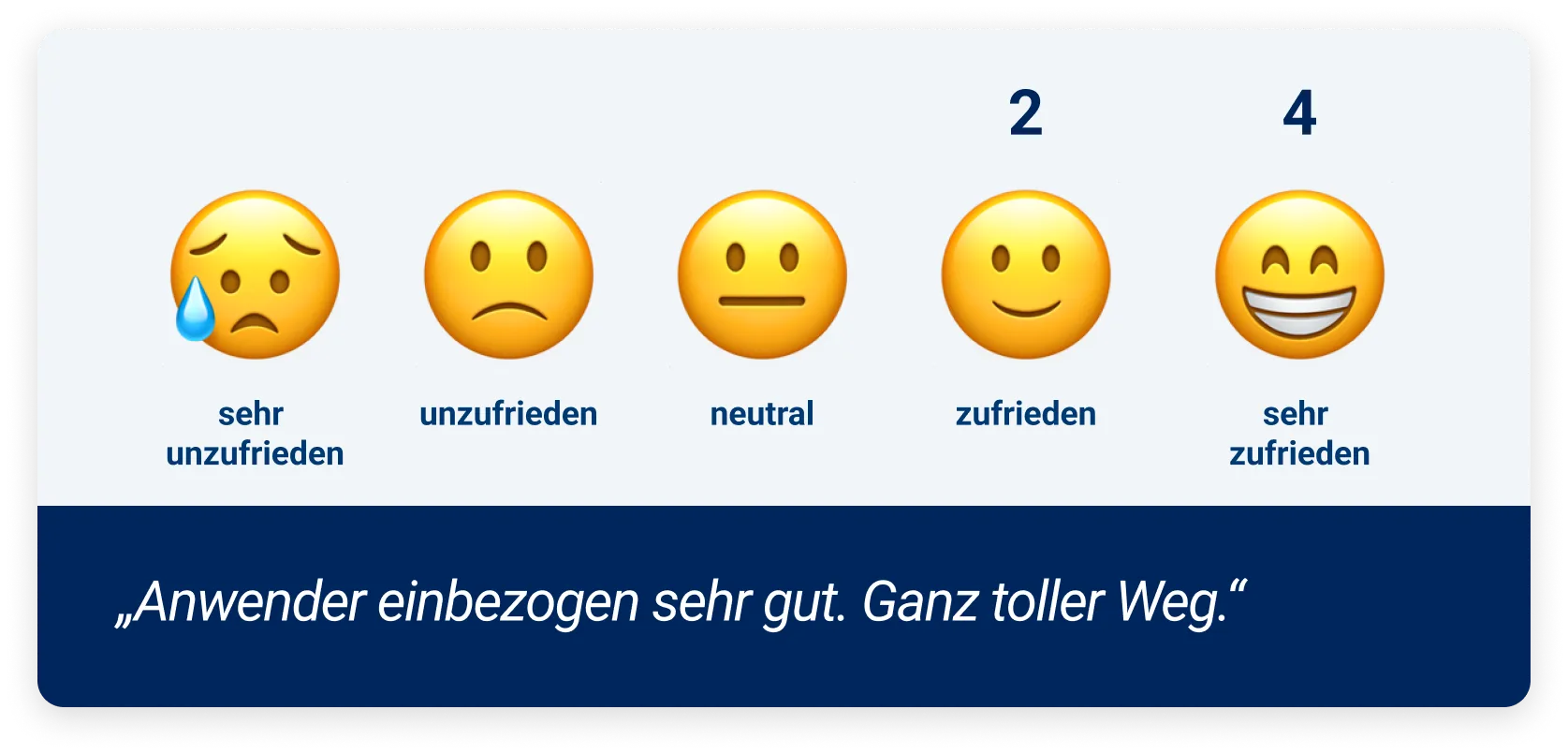
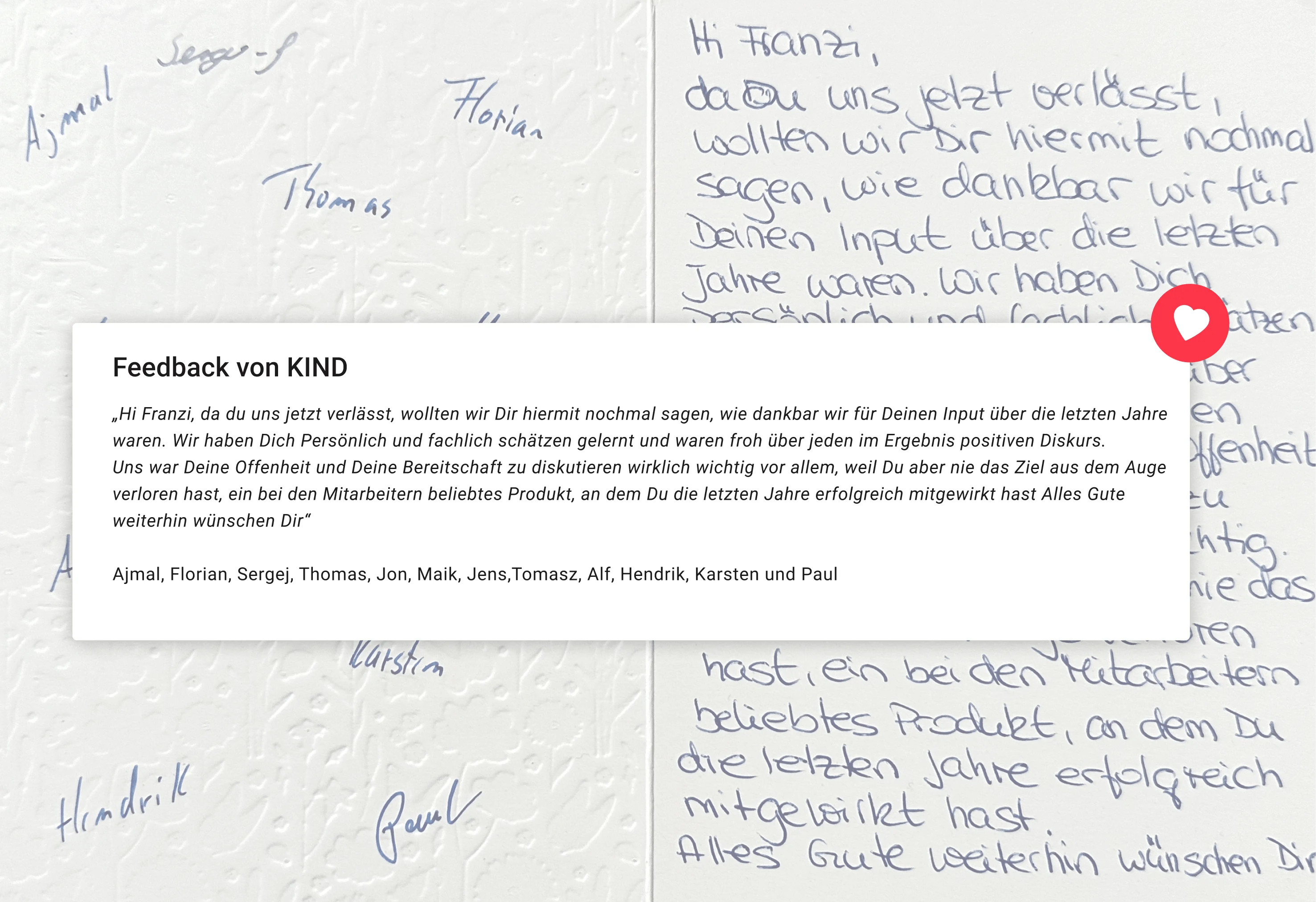
Positives Feedback

Meine Learnings
Herausforderungen
Fachwissen: Bereich mit sehr vielen fachspezifischen Begriffen, die verstanden werden müssen (Krankenkassenprozesse, Abrechnungen, Hör- und Sehwerte usw.)
Teamsetting: Ein Design Team in ein bestehenendes Scrum Team integrieren (zwei parallele Sprints – Entwicklung des alten und neuen Systems)
Kultureller Wandel: Der Übergang zu einer agilen Entwicklung erfordert einen kulturellen Wandel innerhalb des Teams und der Organisation
Neue Arbeitsweisen: Akzeptanz von Veränderungen benötigt Zeit
Dokumentation und Wissensmanagement: Eine klare Dokumentation ist wichtig, um Wissen zu bewahren und den Wissenstransfer zu erleichtern. Dies kann helfen, eine nachhaltige und weiterentwicklungsfähige Softwarebasis zu schaffen
Skalierbarkeit: Bei Software-Transformationen war es wichtig sicherzustellen, dass die entwickelten Lösungen auf Optik & Akustik Anforderungen zugeschnitten sind (unterschiedliche Zielgruppen)


Kunden Feedback

„Mit DAYONE haben wir in nur sechs Monaten ein maßgeschneidertes Kundendashboard für Optiker:innen und Akustiker:innen entwickelt. Die agile Arbeitsweise und Fokussierung auf Mitarbeiter:innen führten zu einem positiven Feedback aus den Fachgeschäften.“



Danke!
DAYONE: Mayelle Franze, Dennis Götz, Stefan Bodeit, Charlott Feibig, Martin Bender, Nadine Weiss, Jörn Siedentopp und Phillip Stolz
Und natürlich das ganze Team von KIND, der fme und die beiden externen Product Ownern für das Vertrauen und die Zusammenarbeit.

„Das Projekt ermöglichte es mir, die Business-Oberfläche von Grund auf neu zu gestalten und einen nachhaltigen Einfluss zu erzielen.
Das positive Feedback der Mitarbeiter aus den Geschäften unterstreicht diesen Erfolg, und darauf bin ich besonders stolz, ein Teil dieses Projektes gewesen zu sein.“
Franziska Gronwald, August 2023

















